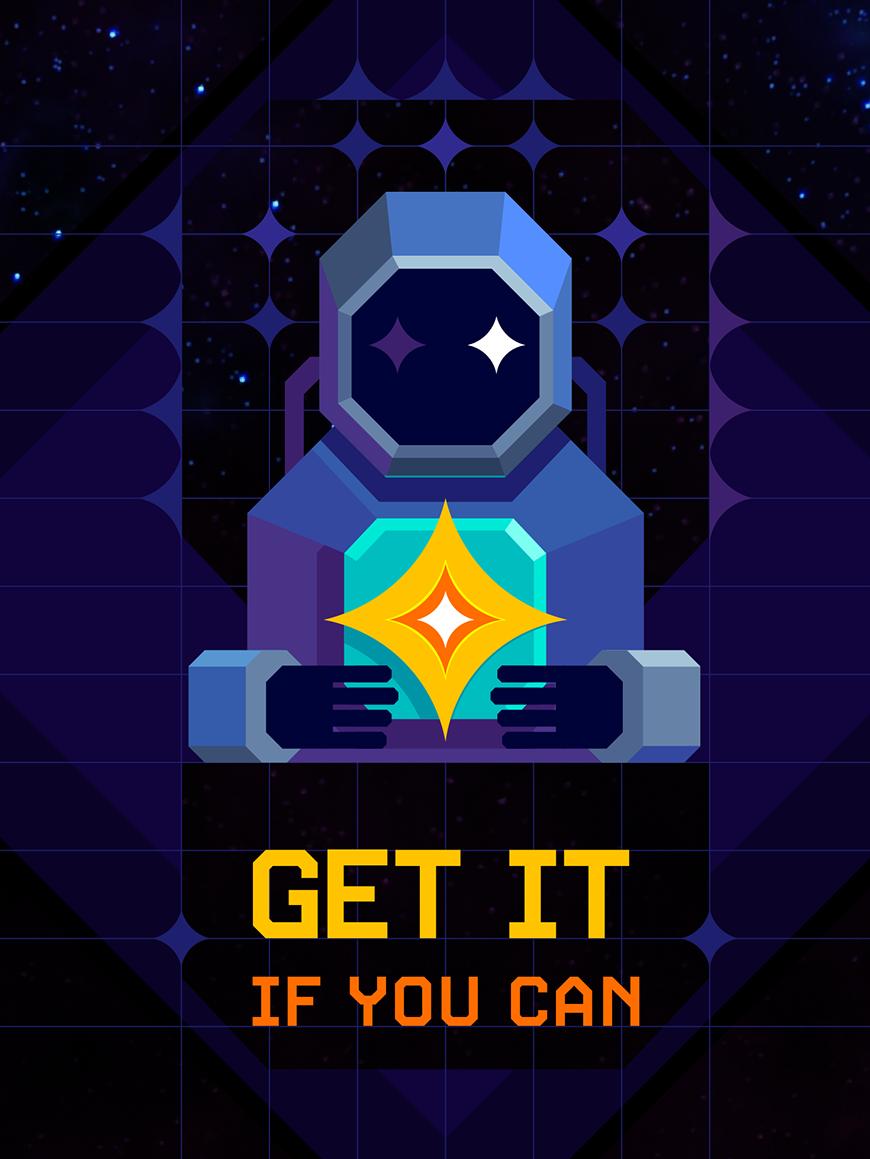
"Focus!" - a message coded into the visuals of the virtual reality game.
This page is about the concept behind the visual elements of the game. Read about the game itself here: FOCUS! - VR game.
This game was created as an arena for testing how people multitask, but the game's visual elements add their own layer to the game's meaning. The visual concept was inspired by an exploration of the different strategies of manipulation used online to trick users into behaving against their own interests. For example, spend more money in online shops, spend more time scrolling through the news feed on social media, or sign confidentiality rights away.
This game was created as an arena for testing how people multitask, but the game's visual elements add their own layer to the game's meaning. The visual concept was inspired by an exploration of the different strategies of manipulation used online to trick users into behaving against their own interests. For example, spend more money in online shops, spend more time scrolling through the news feed on social media, or sign confidentiality rights away.
Essentially, users risk being manipulated as soon as they open any web page or an app. It seems that the only way to avoid manipulation is to keep your focus on your own aims and not let the deceptive design lure your attention away from it. So the message coded into both the main interactions and the game's visual elements is: keep focus when you are online.
Tasks:
• Create the game environment based on the message: keep focus when you are online.
• Create interactions that would demand the player to focus.
• Create a virtual space that would express the idea of "online."
• Produce2D and 3D assets and graphics for the game.
• Create the space of the game in Unreal Engine
Tools used:
• Unreal Engine
• Blender
• Illustrator
• After Effects (animated assets by Sara Westergaard Karlsen)
The main task of the payer in the game is to catch good coins that add to the score and avoid some very similar-looking bad coins that subtract from the score. Therefore the interaction itself demands the player to keep focus.

Coin animation design by Sara Westergaard Karlsen

Evil coin animation design by Sara Westergaard Karlsen

Star animation design by Sara Westergaard Karlsen

Evil Star animation design by Sara Westergaard Karlsen
The online part is shown in the elements of the surrounding space. The challenge here was to show different aspects of the "online" since it can be a variety of things: a game, a web page, a subscription, etc. The 3D elements of the space, the "frames," are shaped as mobile devices - phones and tablets, hinting at the carriers of the "online."
These shapes are also echoed in the buttons that the player interacts with in the game. The icons floating around should reinforce the notions of game, web, social media, online shopping, and news feed that make for the online world people most often visit.

Smiley face icon in the game arena

Game icon in the game arena

Location icon in the game arena

News icon in the game arena

E-mail icon in the game arena

Notification icon in the game arena

Profile icon in the game arena

Information icon in the game arena

Play icon in the game arena
The clouds and somewhat macabre trees on the far background of the arena are there mainly to indicate the open space (research shows that people in VR feel more comfortable in a closed environment than in open ones) and create a generally tense atmosphere.
Equirectangular projection of the game arena.
Game arena.